Our Guarantees

Pass
Core Web Vitals

3 seconds
loading time

Rank first
on SERP

40-60%
cost savings

90+ Google Pagespeed
score
Will Core Web Vitals boost mobile speed as well?
Definitely. The web pages are sure to load faster on mobile, desktop, and devices of all sizes when optimized for Google Core Web Vitals.
With over a decade of expertise in the eCommerce space, we have helped many major sites with 1000+ daily visitors power their core web vitals. Be assured that your site is in safe hands.
We will create a preview mode as initial work is done in the background. We will make the optimization smooth and seamless without interrupting your business.
No. Design elements will not be disturbed for speed optimization. However, if any changes are necessary they shall be communicated to you to decide.
Normally, scores vary from 1-5 based on server response time or third-party resources. However, to get your right score, run page speed test thrice and consider the average.
Why Google Core Web Vitals Matter?

The average retention rate of pages that load within 2 seconds is 91%.

When page load time increases from 1 to 6 seconds, bounce rate spikes by 106%.

On mobile, fast rendering times bring 327% more revenue than slow.

Pages that load in 2.4 seconds convert 3X more than the ones with 5.7+ seconds.
Impress Google With A Core Web Vitals Ready Website

Lightning-fast loading speed

Smooth & seamless interactivity

Unparalleled visual stability

Pass Core Web Vitals & Drive Relentless Traffic to your Site the Right Way
-
High ranking on SERP & Robust Technical SEO
-
Exceptional User Experience (UX)
-
Skyrocketing Retention Time & Engagement
-
Rise in Order Placements or Conversion Rat
-
Soaring Lead Generation
-
Negligible Abandonment or Bounce Rates
-
Accelerated Organic Traffic
-
Boosted Customer Lifetime Value (CLV)
-
Increase in Revenue and Profit
-
Faster Loading Times
Only 4% websites achieved “good” CWV score. Want to be one in them?
Platforms we Power




Google’s Core Web Vitals are the future. Get future-ready

Still Looaadddiiinnngggg
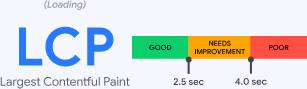
Largest Contentful Paint (LCP) calculates the loading performance of the website. It measures how fast the main piece of content is ready for interaction with a visitor.

Why is it NOT RESPONDING?
First Input Delay (FID) assesses interactivity. It captures the first impression of the user on the website’s interactivity and responsiveness.

I CLICKED HERE! But.. But..
Cumulative Layout Shift (CLS) measures the visual stability of a website. It calculates the shift score by checking how much the visible content and elements impacted are shifted across the layout.
Pages that load within two seconds enjoy an average retention rate of 91%.
Ecommerce Owners Find Our SEO Audits Resourceful

When it comes to getting your core web vitals done, The eStoreaudit is the best to work with. After collaborating with them, we ended up with the highest sales ever from our website. After that, we are growing faster on the website than ever before. We highly recommend The eStoreaudit.

Suchin Gupta,
President – Fab Habitat

Firms that are technically sound and easy to work with are hard to find these days. Luckily, I came across eStoreaudit at the right time. They helped me improve my website’s speed, performance and rank better in the search engine. I’m so impressed with the results and excited about working with them in the future.

Garrett Watkins,
President – Streetstrider

I checked 4 to 5 agencies for Core Web Vital services, but none came close to this team in terms of technical clarity, communication, and overall professionalism. If you’re serious about offering an incredible user experience to your customers, then you should check out eStoreaudit.

Bill Roberts,
CEO – Vietri

Here’s How We Make Google Love Your Site:
-
Measure your Core Web Vitals
-
Identify areas of improvement
-
Boost the scores
-
Optimize your performance
Here’s how poor web vitals impact the customer experience:
CLS
-
Frequent layout shifts
-
Distracting user experience
-
Visual jarring

FID
-
No interaction readiness
-
Extended execution time

LCP
-
Long resource load times
-
Slow server response times

The Superpowers & Side Benefits of Optimizing Your Core Web Vitals
BEFORE CWV Optimization
-

Slow loading pages
-

Poor user experience
-

Low sales
-

Average traffic
AFTER CWV Optimization
-

Instantly loading pages in 3 sec or less
-

Stunning experience that customers love
-

Better sales funnel powered by accelerated CX
-

Minimum 50% growth in organic traffic
Constantly Running Into Technical Issues?